Ülevaade
Tooted API projekt on veebirakendus, mis on loodud tootekataloogi haldamiseks. See sisaldab tagapõhja, mis on välja töötatud C# keeles ASP.NET Core abil, ja esipaneeli, mis on ehitatud ReactJS-i abil. See projekt võimaldab kasutajatel kataloogi tooteid (või „tooted”) vaadata, lisada, kustutada ja uuendada. Tagapõhi toimib RESTful API-na, samas kui esipaneel on kasutajaliides interaktsiooniks. Käesolev dokumentatsioon kirjeldab API ja React esipaneeli funktsionaalsust, pakkudes üksikasjalikke koodiselgitusi, et aidata mõista rakendatud põhimõtteid, klasse ja operatsioone.
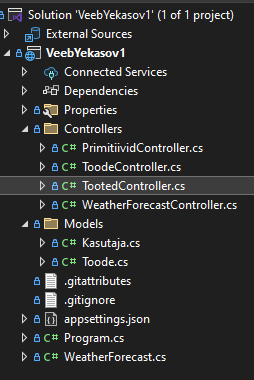
Projekti Struktuur

Tooted API projektil on kaks peamist komponenti:
- Tagapõhi (ASP.NET Core): Vastutab tootekataloogi haldamise eest, sealhulgas CRUD-operatsioonid toodetega.
- Esipaneel (ReactJS): Pakub kasutajasõbralikku liidest tootekataloogiga suhtlemiseks.
Tagapõhja Failid
- TootedController.cs: Rakendab erinevad HTTP lõpp-punktid toodete haldamiseks.
- Toode.cs: Määratleb Toode mudelklassi, mis esindab toodet.
Esipaneeli Failid
- App.js: Peamine React komponent API-ga suhtlemiseks.
- App.css: Kasutajaliidese stiilid.
Tagapõhja Selgitus (ASP.NET Core)
Kontroller – TootedController
Tagapõhi on arendatud ASP.NET Core abil ja peamine kontroller (TootedController) vastutab HTTP päringute käsitlemise eest. Läbime samm-sammult TootedController klassi erinevad osad.

using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using System;
using VeebYekasov1.Models;
namespace VeebYekasov1.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class TootedController : ControllerBase
{
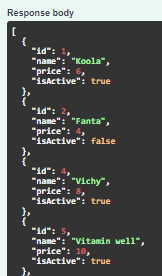
private static List<Toode> _tooted = new List<Toode>{
new Toode(1,"Koola", 1.5, true),
new Toode(2,"Fanta", 1.0, false),
new Toode(3,"Sprite", 1.7, true),
new Toode(4,"Vichy", 2.0, true),
new Toode(5,"Vitamin well", 2.5, true)
};Jaotus:
- Nimesruumi Impordid:
usinglaused impordivad vajalikud teegid ASP.NET Core, HTTP käsitlemise ja MVC funktsioonide jaoks. - Klassi Definitsioon: TootedController klass pärib ControllerBase, mis pakub meetodeid HTTP vastuste ja päringute käsitlemiseks.
- Loendi Initsialiseerimine: Staatiline loend nimega _tooted initsialiseeritakse eelnevalt määratletud toodetega (Toode). See loend toimib projekti mälusisese andmebaasina.
[HttpGet]
public List<Toode> Get()
{
return _tooted;
}
[HttpGet] Get(): See lõpp-punkt käsitleb GET päringuid, et saada kõik tooted. See tagastab lihtsalt kogu toodete loendi.
[HttpGet("kustuta/{index}")]
public List<Toode> Delete(int index)
{
_tooted.RemoveAt(index);
return _tooted;
}
Delete(int index): See lõpp-punkt kustutab toote selle indeksi alusel loendis. Pärast kustutamist tagastatakse uuendatud loend.

[HttpGet("lisa/{id}/{nimi}/{hind}/{aktiivne}")]
public List<Toode> Add(int id, string nimi, double hind, bool aktiivne)
{
Toode toode = new Toode(id, nimi, hind, aktiivne);
_tooted.Add(toode);
return _tooted;
}Add(int id, string nimi, double hind, bool aktiivne): See lõpp-punkt lisab loendisse uue toote. Toote omadused antakse URL-is parameetritena ja luuakse uus Toode objekt, mis lisatakse loendisse.

[HttpGet("hind-dollaritesse/{kurss}")]
public List<Toode> Dollaritesse(double kurss)
{
foreach (var t in _tooted)
{
t.Price = t.Price * kurss;
}
return _tooted;
}Dollaritesse(double kurss): See meetod vastutab kõikide toodete hindade teisendamise eest teise valuutasse. Kurss (kurss) antakse parameetrina ja seda rakendatakse iga toote puhul.
Model – Toode
public class Toode
{
public int Id { get; set; }
public string Name { get; set; }
public double Price { get; set; }
public bool IsActive { get; set; }
public Toode(int id, string name, double price, bool isActive)
{
Id = id;
Name = name;
Price = price;
IsActive = isActive;
}
}- Omadused:
- Id: Määrab iga toote unikaalselt.
- Nimi: Salvestab toote nime.
- Hind: Salvestab toote hinna.
- IsActive: Näitab, kas toode on aktiivne või mitte.
- Konstruktor: Initsialiseerib
Toodeobjekti omadused.
Esipaneeli Selgitus (ReactJS)
Esipaneel on ehitatud React-i abil ja sisaldab peamist komponenti App.js. See suhtleb tagapõhja API lõpp-punktidega toodete haldamiseks.
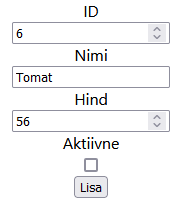
Komponendi Jaotus
import { useEffect, useRef, useState } from 'react';
import './App.css';
function App() {
const [tooted, setTooted] = useState([]);
const idRef = useRef();
const nameRef = useRef();
const priceRef = useRef();
const isActiveRef = useRef();
useEffect(() => {
fetch("https://localhost:7044/api/Tooted")
.then(res => {
if (!res.ok) {
throw new Error("Failed to fetch data");
}
return res.json();
})
.then(json => setTooted(json))
.catch(error => console.error("Error fetching data:", error));
}, []);- Seisundi Haldamine:
useState([])kasutatakse toodete (tooted) loendi haldamiseks. - useRef Konksud: Viited (
idRef,nameRef,priceRef,isActiveRef) kasutatakse vormi väärtuste saamiseks toote lisamisel. - useEffect: GET päring tehakse, et laadida toodete algne loend komponendi monteerimisel.
Funktsioonid Tegevusteks
function kustuta(id) {
fetch(`https://localhost:7044/api/Tooted/kustuta/${id}`, { method: "DELETE" })
.then(res => {
if (!res.ok) {
throw new Error("Failed to delete product");
}
return res.json();
})
.then(json => setTooted(json))
.catch(error => console.error("Error deleting product:", error));
}Kustutamise Funktsioon: See funktsioon teeb DELETE päringu, et eemaldada toode selle ID alusel.


function lisa() {
const uusToode = {
id: Number(idRef.current.value),
name: nameRef.current.value,
price: Number(priceRef.current.value),
isActive: isActiveRef.current.checked
};
fetch("https://localhost:7044/api/Tooted/lisa", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(uusToode)
})
.then(res => {
if (!res.ok) {
throw new Error("Failed to add product");
}
return res.json();
})
.then(json => setTooted(json))
.catch(error => console.error("Error adding product:", error));
}- Lisamise Funktsioon: Saadab POST päringu koos uue toote detailidega, et lisada see loendisse.
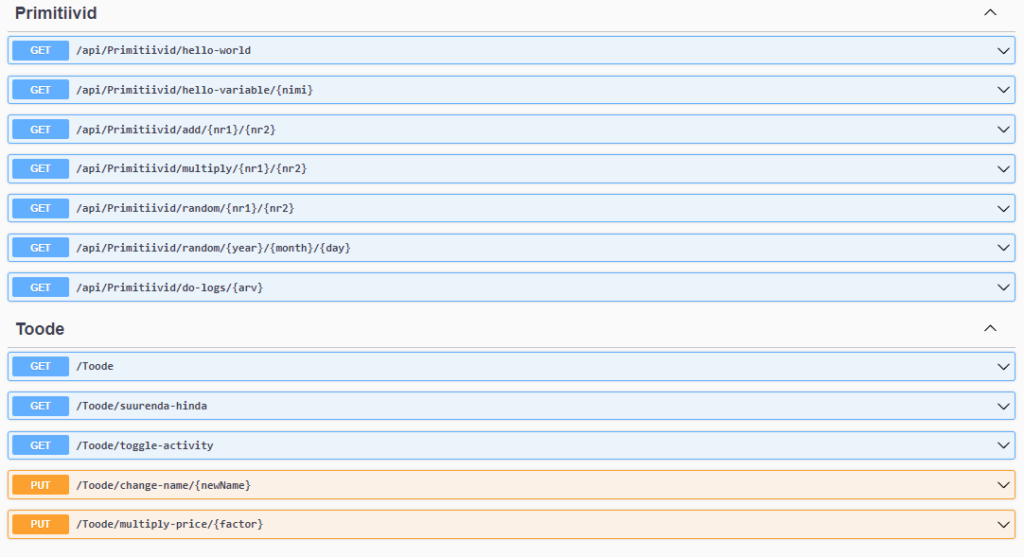
Näidiskasutused
- Kõigi Toodete Saamine: Lihtsalt kutsuge GET lõpp-punkt /api/Tooted, et saada kõigi toodete loend.
- Toote Kustutamine: Kasutage /api/Tooted/kustuta/{index}, et kustutada toode indeksi alusel.
- Toote Lisamine: Kasutage /api/Tooted/lisa koos vajalike parameetritega, et lisada uus toode.
- Hinna Teisendamine: Lõpp-punkt /api/Tooted/hind-dollaritesse/{kurss} teisendab kõikide toodete hinnad määratud vahetuskursi abil.
Backend: ASP.NET API KasutajaController jaoks
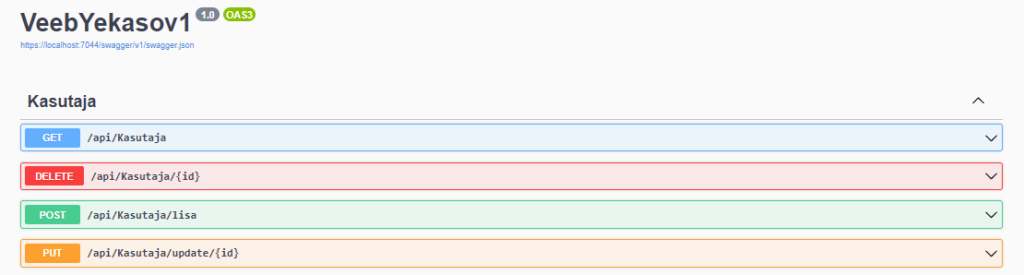
KasutajaController haldab kasutajaandmeid ning sisaldab CRUD-toiminguid (loomine, lugemine, uuendamine ja kustutamine). Siin on iga lõpp-punkti kirjeldus:

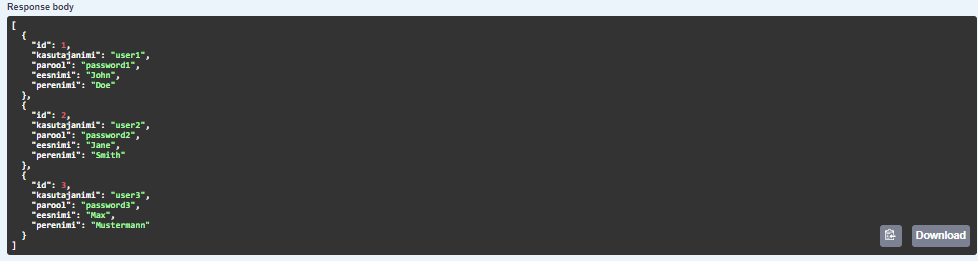
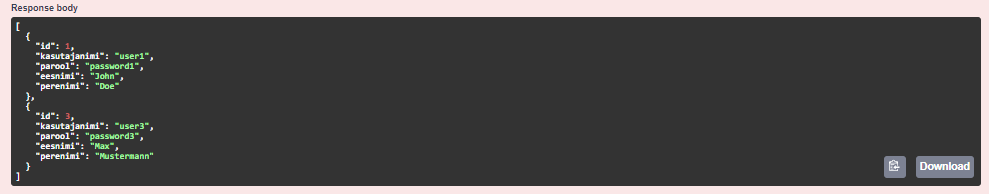
GET /api/kasutaja: Tagastab kõigi kasutajate nimekirja.

DELETE /api/kasutaja/{id}: Kustutab kasutaja ID alusel ja tagastab veateate, kui ID on kehtetu.


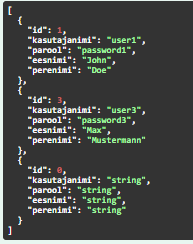
POST /api/kasutaja/lisa: Lisab uue kasutaja, kontrollides, et sama ID-ga kasutajat pole juba olemas.

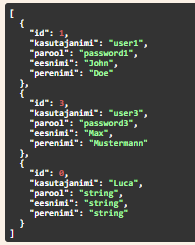
PUT /api/kasutaja/update/{id}: Uuendab kasutaja andmeid ja annab veateate, kui kasutajat ei leita.

string -> Luca
Kasutaja mudel sisaldab olulisi omadusi, nagu Id, Kasutajanimi, Parool, Eesnimi ja Perenimi.
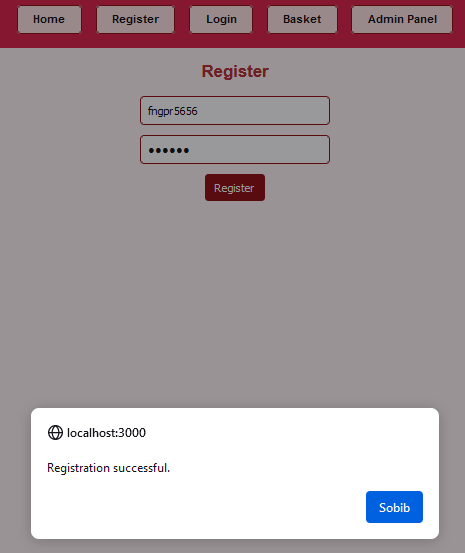
Esikülg: React Integratsioon “Kasutajad” lehele
Navigation komponent pakub navigeerimislinke, sealhulgas linki /kasutajad, mis võimaldab juurdepääsu kasutajate nimekirjale. Allpool on komponendi struktuur, et kuvada, lisada, uuendada ja kustutada kasutajaid KasutajaController API kaudu.
1. Kasutajad.js – Kasutajate nimekiri ja toimingud
import React, { useEffect, useState } from 'react';
import axios from 'axios';
function Kasutajad() {
const [kasutajad, setKasutajad] = useState([]);
const [newUser, setNewUser] = useState({
id: '',
kasutajanimi: '',
parool: '',
eesnimi: '',
perenimi: '',
});
// Kasutajaandmete toomine API-st
useEffect(() => {
axios.get('/api/kasutaja')
.then(response => setKasutajad(response.data))
.catch(error => console.error("Kasutajate laadimisel tekkis viga:", error));
}, []);
// Kasutaja kustutamine ID alusel
const deleteUser = (id) => {
axios.delete(`/api/kasutaja/${id}`)
.then(response => setKasutajad(response.data))
.catch(error => console.error("Kasutaja kustutamisel tekkis viga:", error));
};
// Uue kasutaja lisamine
const addUser = () => {
axios.post('/api/kasutaja/lisa', newUser)
.then(response => {
setKasutajad(response.data);
setNewUser({ id: '', kasutajanimi: '', parool: '', eesnimi: '', perenimi: '' });
})
.catch(error => console.error("Kasutaja lisamisel tekkis viga:", error));
};
return (
<div>
<h1>Kasutajad</h1>
<ul>
{kasutajad.map(user => (
<li key={user.id}>
{user.eesnimi} {user.perenimi} ({user.kasutajanimi})
<button onClick={() => deleteUser(user.id)}>Kustuta</button>
</li>
))}
</ul>
<h2>Lisa Kasutaja</h2>
<input
type="text"
placeholder="Kasutajanimi"
value={newUser.kasutajanimi}
onChange={(e) => setNewUser({ ...newUser, kasutajanimi: e.target.value })}
/>
<input
type="password"
placeholder="Parool"
value={newUser.parool}
onChange={(e) => setNewUser({ ...newUser, parool: e.target.value })}
/>
<input
type="text"
placeholder="Eesnimi"
value={newUser.eesnimi}
onChange={(e) => setNewUser({ ...newUser, eesnimi: e.target.value })}
/>
<input
type="text"
placeholder="Perenimi"
value={newUser.perenimi}
onChange={(e) => setNewUser({ ...newUser, perenimi: e.target.value })}
/>
<button onClick={addUser}>Lisa Kasutaja</button>
</div>
);
}
export default Kasutajad;
2. Uuendage Navigation.js
Navigation komponent sisaldab nüüd linki Kasutajad lehele:
import { Link } from 'react-router-dom';
import './styles/navigation.css';
function Navigation() {
return (
<nav className="navigation">
<ul className="nav-list">
<li className="nav-item">
<Link to="/">Tooted</Link>
</li>
<li className="nav-item">
<Link to="/kasutajad">Kasutajad</Link> {/* Õige link */}
</li>
</ul>
</nav>
);
}
export default Navigation;
Andmebaasi Kasutamine
Rakendus kasutab MySQL andmebaasi, kuhu salvestatakse:
- Kasutajate andmed: sisselogimise, rollide ja autentimise jaoks.


- Tooted: saadaval olevate jookide nimekiri koos hinna ja saadavusega.

- Ostukorvi andmed: iga kasutaja jaoks salvestatakse nende ostukorvi sisu ja kogused.

- Ostuajalugu: on the admine page we can see users and bought products.

Selle kõik saab konfigureerida ApplicationDbContext.cs ja models kaudu.
using Microsoft.EntityFrameworkCore;
using VienoBackend.Models;
namespace VienoBackend.Data
{
public class ApplicationDbContext : DbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options) { }
public DbSet<User> Users { get; set; }
public DbSet<Product> Products { get; set; } // добавляем таблицу продуктов
public DbSet<Basket> Baskets { get; set; }
public DbSet<PurchaseHistory> PurchaseHistories { get; set; }
}
}
using System.ComponentModel.DataAnnotations;
namespace VienoBackend.Models
{
public class User
{
[Key]
public int Id { get; set; }
[Required]
public string Username { get; set; } = string.Empty;
[Required]
public string Password { get; set; } = string.Empty;
public string Role { get; set; } = "User";
}
}
Kokkuvõte
See dokumentatsioon pakub täisfunktsionaalset KasutajaController kontrollerit kasutajate haldamiseks ASP.NET Web API kaudu ja lihtsat React-i frontendi CRUD-toimingute jaoks.


