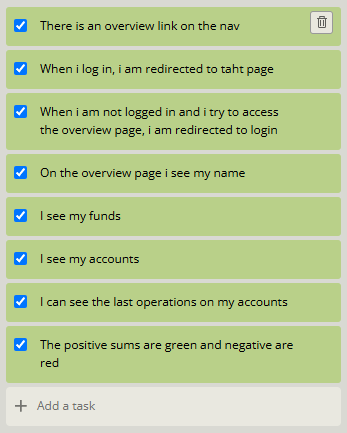
As a user i can overview my information

Autentimise ja suunamise loogika loomine
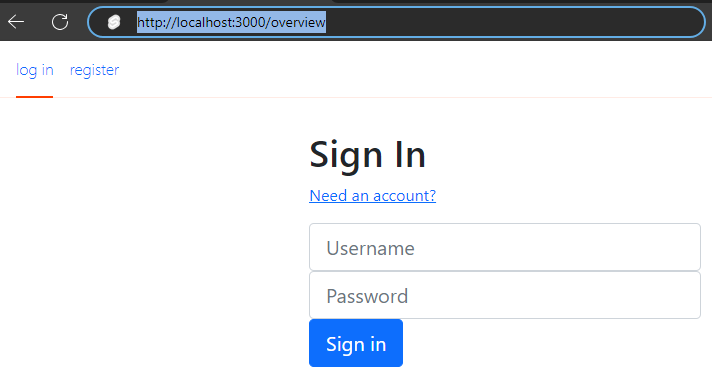
- Lisa lehele autentimise kontroll. Kui kasutaja pole autentitud, tuleks ta suunata sisselogimise lehele.
- Järgmine preload funktsioon teostab ümbersuunamise:
<script context="module">
export async function preload({ params }, { token }) {
if (!token) {
this.redirect(302, `/login`);
}
}
</script>- See skript kontrollib, kas token on olemas, ja kui ei ole, suunab kasutaja sisselogimise lehele.

Kasutaja andmete hankimine ja fondide arvutamine
- Defineeri funktsioon
getMyData, mis toob kasutaja andmed, sealhulgas kontod ja nende jäägid. - Arvuta üldine fondide summa, liites kokku kõik kontojäägid.
<script>
import {post} from "utils.js";
async function getMyData(){
return await post(`auth/getMyData`).then(r => {
r.funds = r.accounts.reduce((funds, account) => funds + account.balance, 0);
return r;
});
}
</script>
Tehingute andmete hankimine
- Defineeri funktsioon getTransactions, et tuua sisse logitud kasutaja tehingute ajalugu.
async function getTransactions(){
return await post(`auth/getTransactions`);
}Kasutaja nime ja fondide kuvamine
- Kasuta Svelte’i {#await} plokki, et hallata asünkroonset andmete hankimist ja kuvada laadimisteade, kuni andmed on saadaval.
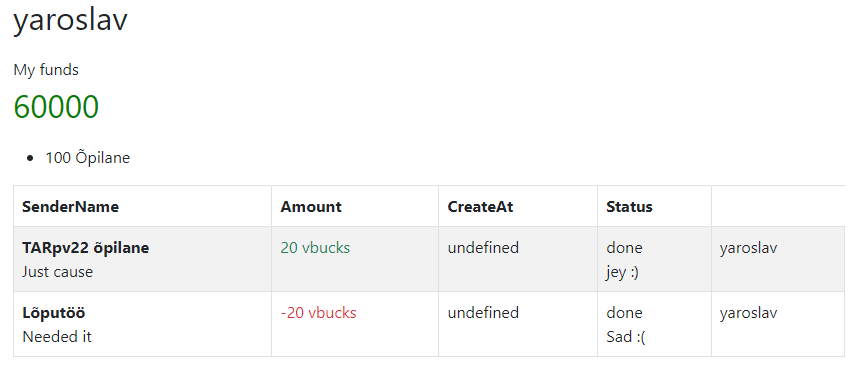
- Kuvage kasutaja nimi ja üldine fondi summa suure fondiga. Fondide jaoks kasutage tingimuslikku stiili: roheline, kui positiivne, ja punane, kui negatiivne.
{#await getMyData()}
laadimine...
{:then my}
<section>
<p style="font-size:xx-large">{my.name}</p>
</section>
<section>
Minu fondid
<p style="font-size:xx-large; color: {my.funds >= 0 ? 'green' : 'red'}">{my.funds}</p>
</section>
{/await}Kontode kuvamine
- Loetlege iga konto kasutaja profiili all, kasutades järjestamata nimekirja.
<section>
<ul>
{#each my.accounts as account}
<li>{account.number} {account.name}</li>
{/each}
</ul>
</section>Tehingute kuvamine tingimusliku vormindusega
- Hankige tehingud ja kuvage need tabelina.
- Iga tehingu puhul kuvage senderName, amount, createAt, status ja statusDetail.
- Kasutage tingimuslikku vormindust, et värvikoodida amount veerg: positiivsete summade jaoks roheline ja negatiivsete jaoks punane.
<section>
{#await getTransactions()}
Laadimine...
{:then transactions}
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>Saatja nimi</th>
<th>Summa</th>
<th>Loomise kuupäev</th>
<th>Staatus</th>
</tr>
</thead>
<tbody>
{#each transactions as transaction}
<tr>
<td><b>{transaction.senderName}</b><br>{transaction.explanation}</td>
{#if transaction.amount > 0}
<td class="text-success">{transaction.amount} {transaction.currency}</td>
{:else}
<td class="text-danger">{transaction.amount} {transaction.currency}</td>
{/if}
<td>{transaction.createAt}</td>
<td>{transaction.status}<br>{transaction.statusDetail}</td>
</tr>
{/each}
</tbody>
</table>
{/await}
</section>
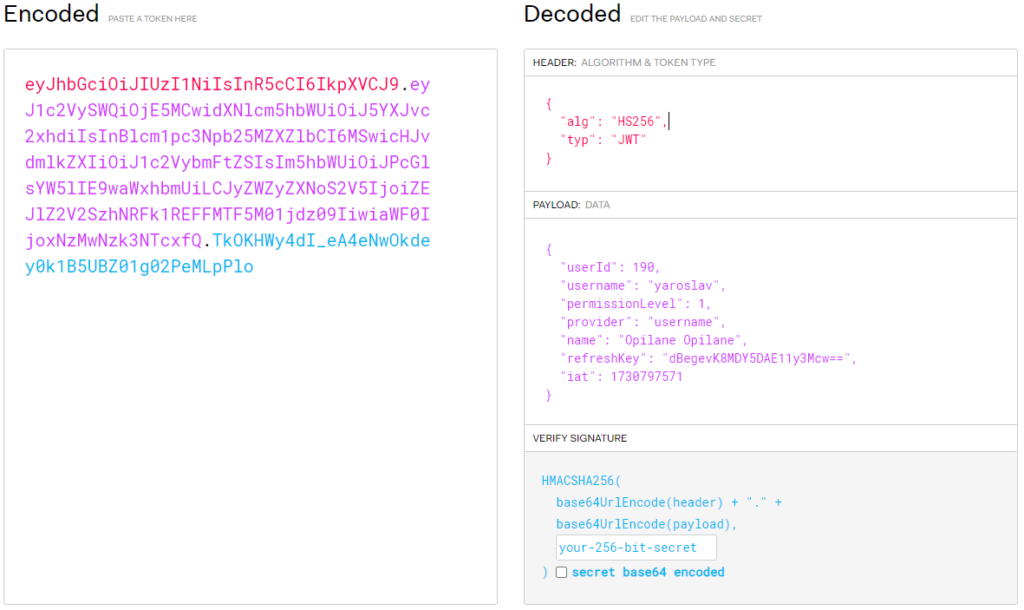
Tokenite dekodeerimine jwt.io abil