Harjurjutus 1
Harjurjutus 6
Harjurjutus 7
Harjurjutus 8
Harjurjutus 11
Harjurjutus 12
Harjutus 1 API
1. Paigalda Node.js
2. Loo töölauale kaust rest-api
3. Käivita koodiredaktor (nt VS Code, WebStorm vms) ja ava see kaust projektina
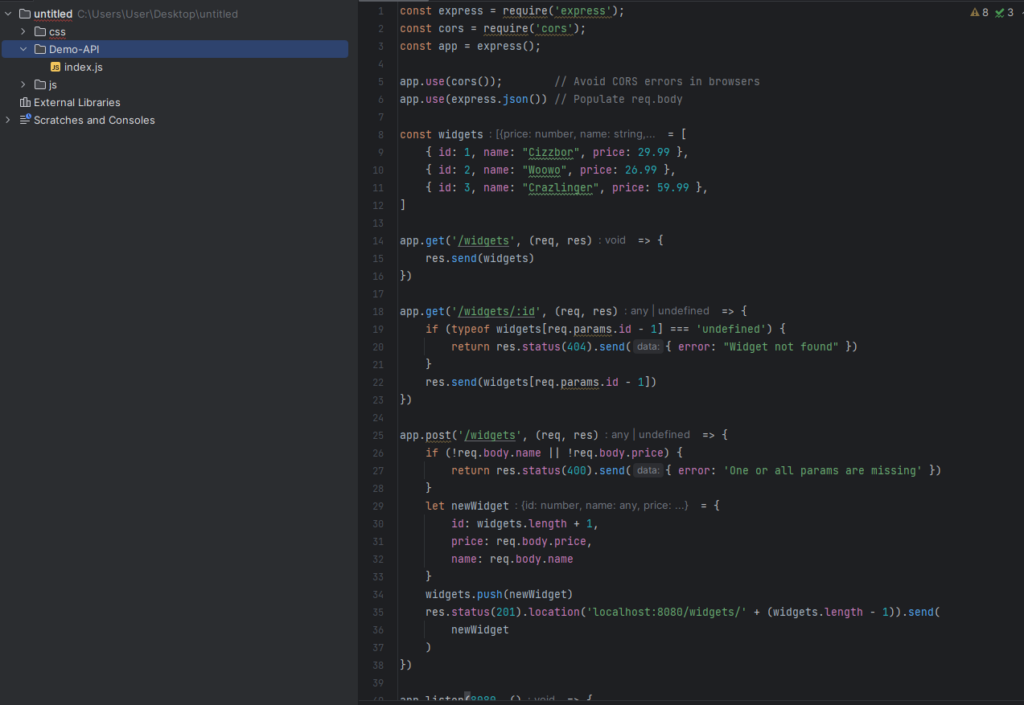
4. Loo kausta fail index.js järgneva sisuga:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors()); // Avoid CORS errors in browsers
app.use(express.json()) // Populate req.body
const widgets = [
{ id: 1, name: "Cizzbor", price: 29.99 },
{ id: 2, name: "Woowo", price: 26.99 },
{ id: 3, name: "Crazlinger", price: 59.99 },
]
app.get('/widgets', (req, res) => {
res.send(widgets)
})
app.get('/widgets/:id', (req, res) => {
if (typeof widgets[req.params.id - 1] === 'undefined') {
return res.status(404).send({ error: "Widget not found" })
}
res.send(widgets[req.params.id - 1])
})
app.post('/widgets', (req, res) => {
if (!req.body.name || !req.body.price) {
return res.status(400).send({ error: 'One or all params are missing' })
}
let newWidget = {
id: widgets.length + 1,
price: req.body.price,
name: req.body.name
}
widgets.push(newWidget)
res.status(201).location('localhost:8080/widgets/' + (widgets.length - 1)).send(
newWidget
)
})
app.listen(8080, () => {
console.log(`API up at: http://localhost:8080`)
})
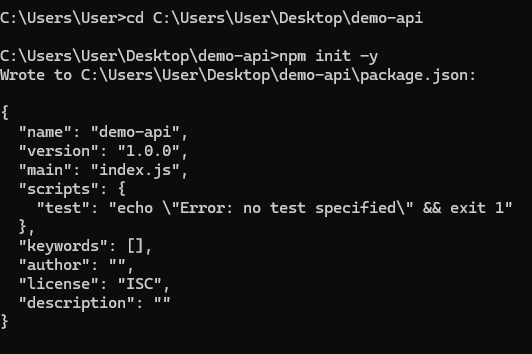
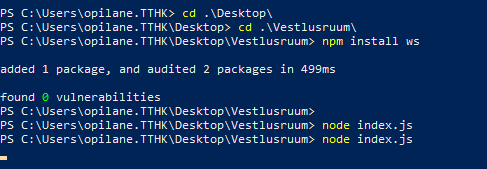
Nüüd kirjutan cmd-s järgmise:
1. npm init -y // package.json initsialiseerib node projekti
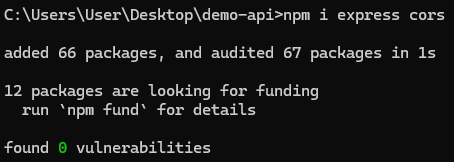
2. npm i express cors // kausta node_moodules installib express ja cors paketti
3. node . //käivitab index.js faili




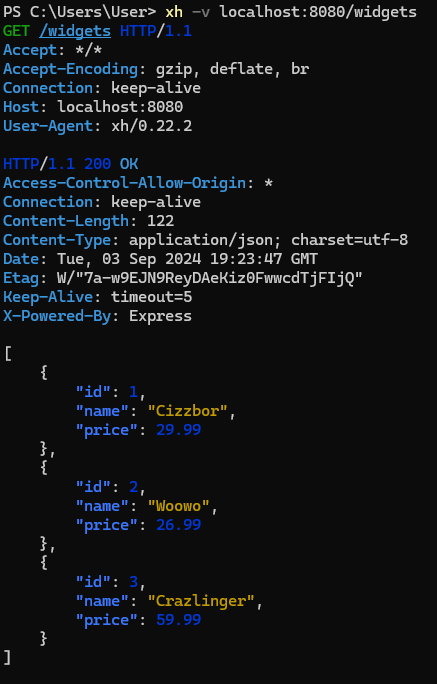
Tee PowetShell’is xh’ga GET päring vastu API-t
xh -v localhost:8080/widgets

Tee PowerShelli’is xh’ga GET päring vastu API-t, mis tagastab kõik vidinad
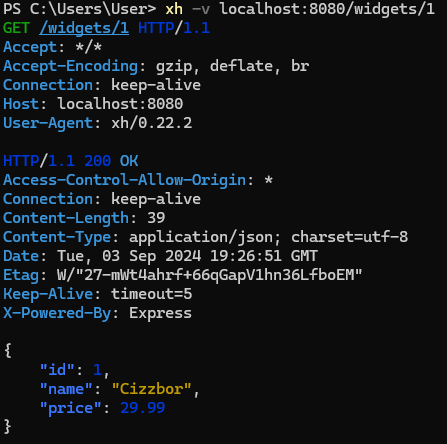
xh -v localhost:8080/widgets/1

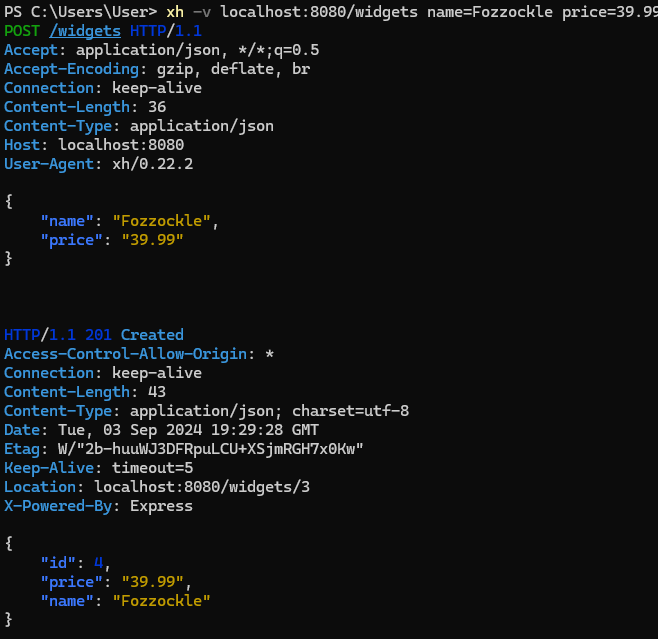
Tee PowerShelli’is xh’ga POST päring vastu API-t, mis lisab uue vidina
xh -v localhost:8080/widgets name=Fozzockle price=39.99

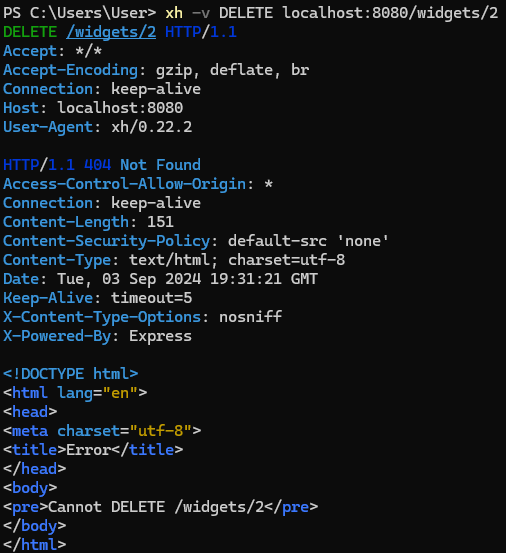
Tee PowerShelli’is xh’ga POST päring vastu API-t, mis kustutab ühe vidina
xh -v DELETE localhost:8080/widgets/2

Harjutus 6 peekon API kasutamine
Bacon Ipsum on tasuta API, mis genereerib juhuslikult kalatäideteksti (kohatäiteteksti), mis põhineb lihasõnadel, nagu “peekon”, “sink” jne. Seda kasutavad veebiarendajad ja disainerid veebisaitide ja rakenduste loomisel tekstiplokkide ajutiseks täitmiseks.
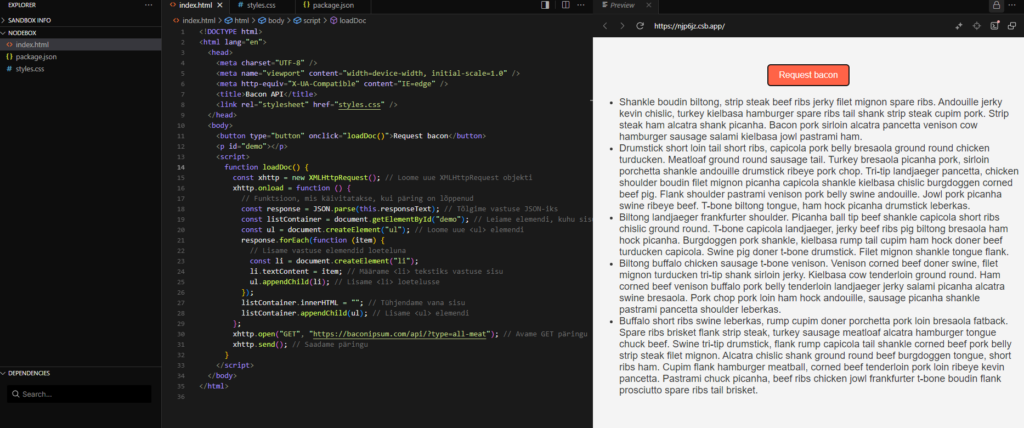
- Ava veebilehitsejas Code Sandbox sait ja vali Static või HTML 5 Template
- Vali Official Templates alt static
- Kirjuta pildil olev kood index.html faili. Alustuseks kasuta HTML trafaretti (hüüumärk ja tab klahv).

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Styled Template</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
color: #333;
text-align: center;
margin-top: 50px;
}
button {
background-color: red;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s ease;
}
button:hover {
background-color: green;
}
p {
margin-top: 20px;
font-size: 18px;
}
</style>
</head>
<body>
<button type="button" onclick="loadDoc()">Request bacon</button>
<p id="demo"></p>
<script>
function loadDoc() {
const xhttp = new XMLHttpRequest();
xhttp.onload = function () {
const response = JSON.parse(this.responseText);
const listContainer = document.getElementById("demo");
const ul = document.createElement("ul");
response.forEach(function (item) {
const li = document.createElement("li");
li.textContent = item;
ul.appendChild(li);
});
listContainer.innerHTML = "";
listContainer.appendChild(ul);
};
xhttp.open("GET", "https://baconipsum.com/api/?type=all-meat");
xhttp.send();
}
</script>
</body>
</html>4. Lõpptulemuseks peaksid saama andmeid peekoni kohta
5. Salvesta fail CTRL + S
Harjutus 7 REST API andmete kasutamine
REST (Representational State Transfer) on arhitektuurimudel, mida kasutatakse veebiteenuste loomisel ja rakenduste vahelise suhtluse lihtsustamiseks
GitHubi ligipääsutoken (access token) on turvaline viis, kuidas autentida ja volitada rakendusi või teenuseid, et nad saaksid GitHubi API-le ligipääsu sinu kontole või organisatsiooni kontole. Tokenit kasutatakse API-päringute tegemiseks, et saada või muuta andmeid GitHubis, nagu näiteks luua ja hallata repoosid, jälgida probleeme, teha muudatusi failides jne.
See kood näitab, kuidas kasutada kasutajaandmete toomiseks JavaScripti ja GitHubi API-t.
Sammud:
Looge projekt Code Sandboxis, kasutades Vanilla JavaScripti.
Kasutajaprofiili andmete toomiseks esitage GitHubi API-le taotlus, kasutades toomisfunktsiooni.
Printige tulemus konsooli, et näha, millised andmed tagastatakse.
Eraldage peamised andmed, nagu kasutajanimi, ID, profiili link ja avalike hoidlate arv.
Lisage sisestusväli, kuhu saate sisestada oma GitHubi kasutajanime.
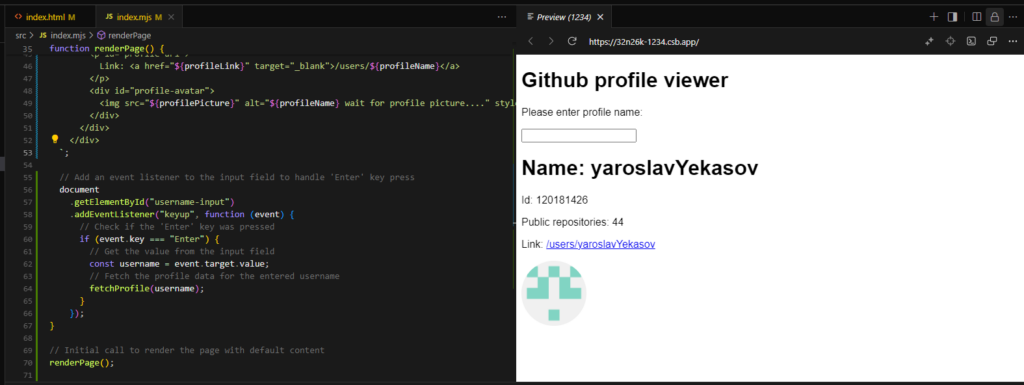
Looge funktsioon, mis esitab API-le päringu, kasutades sisestatud nime, ja kuvab lehel teabe.
Alumine rida: sisestage GitHubi kasutajanimi ja rakendus kuvab nende profiiliteavet.
import "./styles.css";
// Initialize variables to hold profile information
let profileName = "";
let profileId = "";
let profileLink = "";
let profileRepos = "";
let profilePicture = "";
// Asynchronous function to fetch GitHub profile information
async function fetchProfile(username) {
try {
// Fetch data from GitHub API for the given username
const response = await fetch(`https://api.github.com/users/${username}`);
// Parse the JSON response
const data = await response.json();
// Extract profile information from the response data
profileName = data.login;
profileId = data.id;
profileLink = data.html_url;
profileRepos = data.public_repos;
profilePicture = data.avatar_url;
// Render the profile information on the page
renderPage();
} catch (error) {
// Log any errors that occur during the fetch operation
console.error("Error fetching profile:", error);
}
}
// Function to render the profile information on the page
function renderPage() {
document.getElementById("app").innerHTML = `
<div>
<h1>Github profile viewer</h1>
<p>Please enter profile name: </p>
<input id="username-input" />
<div class="content">
<h1 id="name">Name: ${profileName}</h1>
<p id="id">Id: ${profileId}</p>
<p id="reports">Public repositories: ${profileRepos}</p>
<p id="profile-url">
Link: <a href="${profileLink}" target="_blank">/users/${profileName}</a>
</p>
<div id="profile-avatar">
<img src="${profilePicture}" alt="${profileName} wait for profile picture...." style="width: 100px; height: 100px; border-radius: 60%;" />
</div>
</div>
</div>
`;
// Add an event listener to the input field to handle 'Enter' key press
document
.getElementById("username-input")
.addEventListener("keyup", function (event) {
// Check if the 'Enter' key was pressed
if (event.key === "Enter") {
// Get the value from the input field
const username = event.target.value;
// Fetch the profile data for the entered username
fetchProfile(username);
}
});
}
// Initial call to render the page with default content
renderPage();
Harjutus 8 XML faili kuvamine JS lehel
XML – Extensible Markup Language
index.mjs
function loadXMLDoc() {
let xmlhttp = new XMLHttpRequest(); //uus päring
xmlhttp.onreadystatechange = function () {
if (this.readyState === 4 && this.status === 200) {
//статус запроса выполнен
getGameDetails(this);
}
};
xmlhttp.open("GET", "src/games.xml", true); //ava xml fail
xmlhttp.send();
}
function getGameDetails(xml) {
//saame andmed xml failis
const xmlDoc = xml.responseXML;
let tableRows = "<tr><th>Title</th><th>Price</th><th>Platforms</th></tr>"; //on liisatud andmet tüübid
let gameElements = xmlDoc.getElementsByTagName("game"); //
for (let i = 0; i < gameElements.length; i++) {
tableRows += //tsüükli loomine
"<tr><td>" +
gameElements[i].getElementsByTagName("title")[0].childNodes[0].nodeValue +
"</td><td>" +
gameElements[i].getElementsByTagName("price")[0].childNodes[0].nodeValue +
"</td><td>";
let platforms = gameElements[i].getElementsByTagName("platform");
for (let j = 0; j < platforms.length; j++) {
//tsüükli loomine
tableRows += platforms[j].childNodes[0].nodeValue + "/";
}
tableRows += "</td></tr>";
}
document.getElementById("xmlTable").innerHTML = tableRows;
}
document.getElementById("app").innerHTML = `<table id="xmlTable"></table>`;
loadXMLDoc();games.xml
<?xml version="1.0" encoding="UTF-8"?>
<gamelist>
<game>
<title lang="en">Hearthstone</title>
<price>Free</price>
<platforms>
<platform>pc</platform>
<platform>ios</platform>
</platforms>
</game>
<game>
<title lang="en">Minecraft</title>
<price>15.99</price>
<platforms>
<platform>xbox</platform>
<platform>pc</platform>
<platform>mobile</platform>
</platforms>
</game>
<game>
<title lang="en">Dota 2</title>
<price>life</price>
<platforms>
<platform>PC</platform>
<platform>android</platform>
</platforms>
</game>
</gamelist>Harjutus 11 WebSocket API
WebSocket API võimaldab kliendil luua kahepoolset („dupleks“) suhtlust serveriga.
Looge kaust ja kolm faili: index.html, index.js, style.css

index.html
<!doctype html>
<link rel="stylesheet" href="style.css">
<form name="publish">
<input type="text" name="message" maxlength="50"/>
<input type="submit" value="Send"/>
</form>
<div id="messages"></div>
<script>
let url = location.host == 'localhost' ?
'ws://localhost:8080/ws' : location.host == 'javascript.local' ?
`ws://javascript.local/article/websocket/chat/ws` : // dev integration with local site
`wss://javascript.info/article/websocket/chat/ws`; // prod integration with javascript.info
//loome objekti koos veebisoketiga
let socket = new WebSocket(url);
// sõnumi saatmine vormile
document.forms.publish.onsubmit = function() {
let outgoingMessage = this.message.value;
socket.send(outgoingMessage);
return false;
};
// töödelda sissetulevaid sõnumeid
socket.onmessage = function(event) {
let incomingMessage = event.data;
showMessage(incomingMessage);
};
//kui kasutaja on socket'i sulgenud, kirjutame sellest konsooli.
socket.onclose = event => console.log(`Closed ${event.code}`);
// Näita sõnumeid div#messages
function showMessage(message) {
let messageElem = document.createElement('div');
messageElem.textContent = message;
document.getElementById('messages').prepend(messageElem);}
</script>index.js
//Node’i WebSocket’i sisaldamine.
const http = require('http');
const fs = require('fs');
const ws = require('ws');
//Serveri seadistamine
const wss = new ws.Server({ noServer: true });
function accept(req, res) {
if (req.url === '/ws' && req.headers.upgrade &&
req.headers.upgrade.toLowerCase() === 'websocket' &&
req.headers.connection.match(/\bupgrade\b/i)) {
wss.handleUpgrade(req, req.socket, Buffer.alloc(0), onSocketConnect);
} else if (req.url === '/') {
// Отправляем index.html
fs.createReadStream('./index.html').pipe(res);
} else {
// Страница не найдена
res.writeHead(404);
res.end();
}
}
//Ühenduse loomine
const clients = new Set();
function onSocketConnect(ws) {
clients.add(ws);
ws.on('message', function(message) {
message = message.slice(0, 50); // максимальная длина сообщения — 50 символов
for (let client of clients) {
client.send(message);
}
});
ws.on('close', function() {
log('connection closed');
clients.delete(ws);
});
}
//Teksti kuvamine
let log;
if (!module["parent"]) {
log = console.log;
http.createServer(accept).listen(8080);
} else {
log = function() {};
// log = console.log;
exports.accept = accept;
}style.css
body {
font-family: Arial, sans-serif;
background-color: #f9f9f9;
margin: 0;
padding: 20px;
}
form {
margin-bottom: 20px;
}
input[type="text"] {
width: 70%;
padding: 8px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
padding: 8px 16px;
font-size: 14px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
#messages {
margin-top: 20px;
}
#messages div {
background-color: #e1f5fe;
padding: 10px;
margin-bottom: 10px;
border-radius: 4px;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
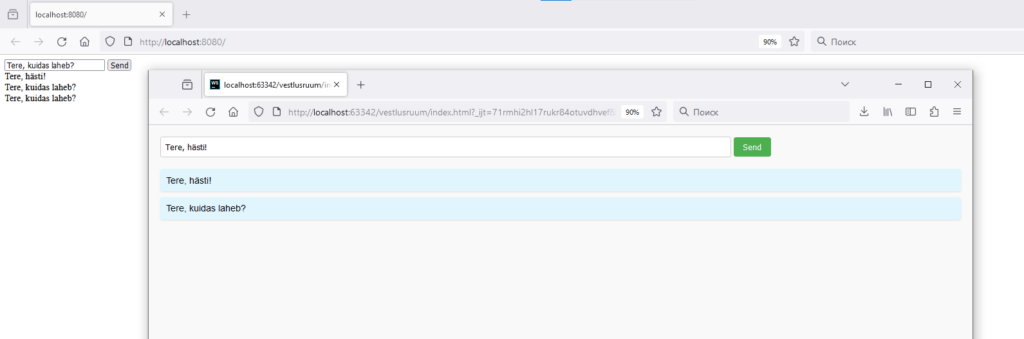
}Käivitamine

Ja nüüd ühel lehel on server ning teisel on klient ja me võime sisestada andmed mõlemal lehel ja need salvestavad mõlemal lehel

Harjutus 12: Kuidas genereerida turvaline räsi?
Räsi (hash) – digitaalne sõrmejälg, mis on matemaatiliselt tuletatud allkirjastatava dokumendi bitijadast. Räsifunktsioon (hash function) – matemaatiline funktsioon, mis kujutab väärtusi suuremast (või lõpmatust) hulgast fikseeritud väiksema võimsusega lõplikku hulka.
Tee uus fail nimega generateHash.js
const bcrypt = require('bcrypt');
const myPassword ='1VasjaPupkin1';
console.time('Time to generate salt');
const salt = bcrypt.genSaltSync(10);
console.log('Time to generate salt');
console.time('Time to generate hash');
const hashedPassword = bcrypt.hashSync(myPassword, salt);
console.log(myPassword+ ' is your password & this is your password after hashing it: '+ hashedPassword);
console.timeEnd('Time to generate hash');siis terminalis paigaldame bcrypt käsuga: npm install bcrypt

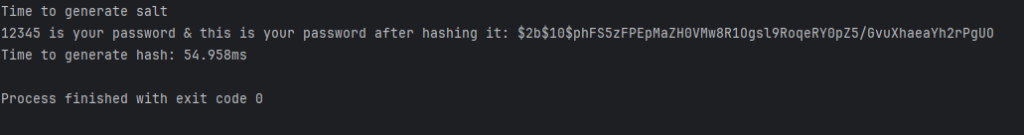
määrame salasõna (const myPassword) ja käivitame generateHash.js

Seletus:
Real 1 laaditakse sisse bcrypt-i, mida kasutatakse paroolide krüpteerimiseks
Real 5 loob funktsioon genSaltSync soola, mida kasutame real 10 räsi loomiseks. Funktsiooni sees parameeter rounds (voorud) tähendab tegelikult kulutegurit. Kulutegur kontrollib, kui palju aega kulub ühe räsi arvutamiseks. Mida suurem on kulufaktor, seda rohkem on räsi voorusid. Vaikimisi on voorude arv 10, mis võtab kuskil 0,5 – 1 sekundit aega. Voorude arv 20 võib aga võtta juba ligi terve minuti aega.
Real 10 loob funktsioon hashSync räsi, koos soolaga (mille genereerisime real 5).
console.time ja console.timeEnd abil mõõdame funktsioonide aega. console.time ja console.timeEnd on paaris ning neil peab olema sama sisu (label), et leida üles paariline, kus algab või lõpeb aja mõõtmine.

